Rentalf
Props are widely used in the photo industry and are typically created by photographers or prop stylists. However, they can be expensive, making it difficult for newcomers to obtain what they need. Additionally, many props end up unused for a long time after just one use. To address these challenges, I designed Rentalf. It's a peer-to-peer platform that allows photographers and prop stylists to access a wider range of affordable props while benefiting from sharing their own props with others in the community.
My Role
UX/UI Design
When
Jan 2023 - April 2023
What
Peer-to-peer Website
Setting
Grad Capstone - Individual Project
My Learnings
I experienced a lot of self-doubts throughout this project. Despite my initial enthusiasm, after narrowing down the idea to a peer-to-peer platform, I found myself simply combining existing peer-to-peer and E-commerce designs without much excitement. I felt bored about the project in the middle and was doubting my other belief in why I'm doing UX design: I'm interested in the design process regardless of the problem space.
However, my perspective changed after I delved deeper into two problems within the platform and innovated on what was lacking in current standard designs. I realized that when something is "standard" and "common" in current designs does not mean it works for the users. Though it was challenging to break out from the mold of existing designs and think of new approaches, this was when I regained my interest in the project.
Project Focus & Process
Initially, I wanted to design a whole peer-to-peer prop rental platform for photographers and stylists. However, as I realized I couldn't address every problem space because of the limited time for capstone, I further researched and narrowed it down to the aspects that were less tailored to the user group in current designs, which is to aid users in finding the desired items and accelerating the decision-making process for the team on this platform. The process outline of the project is shown below.
Final Design
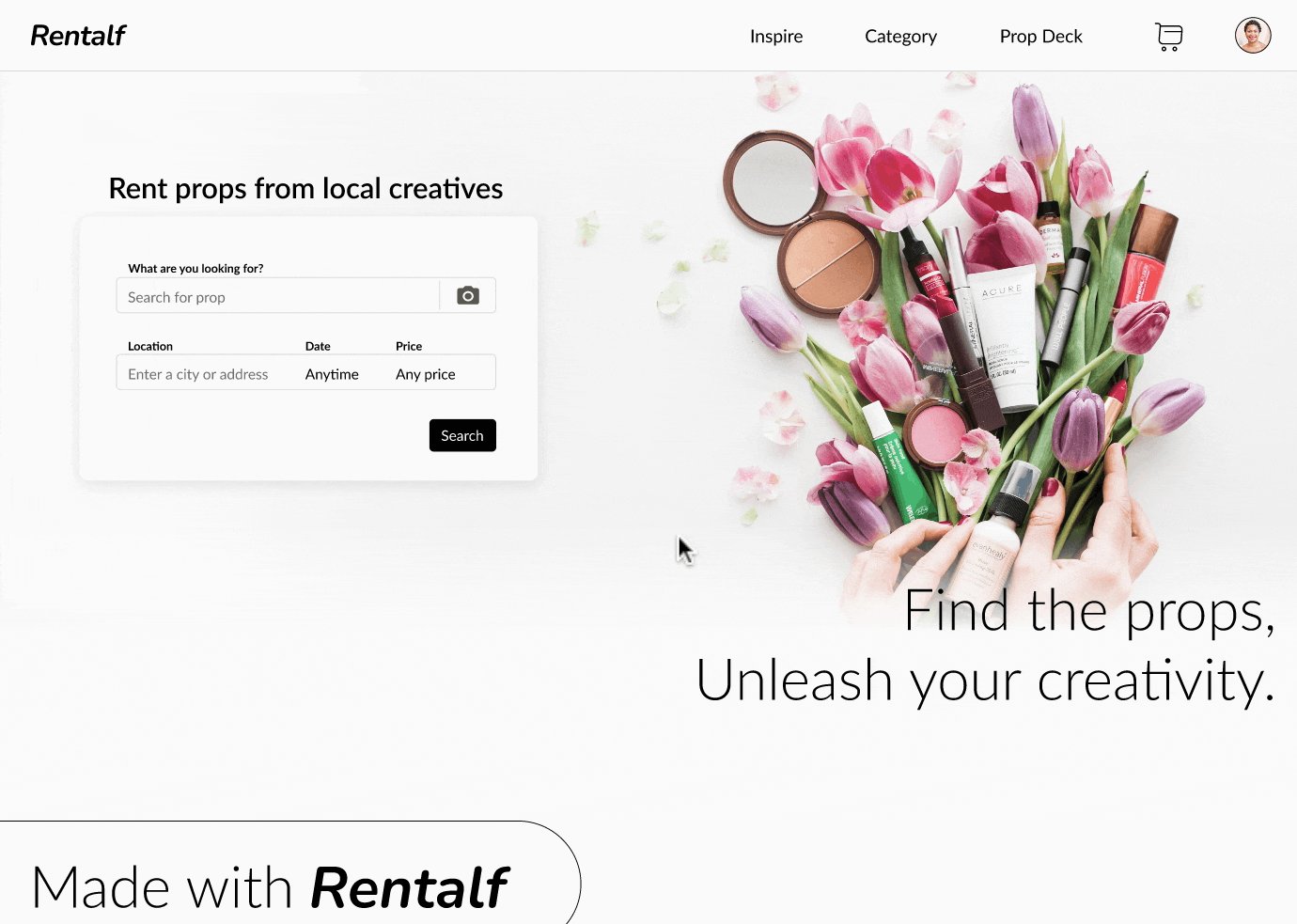
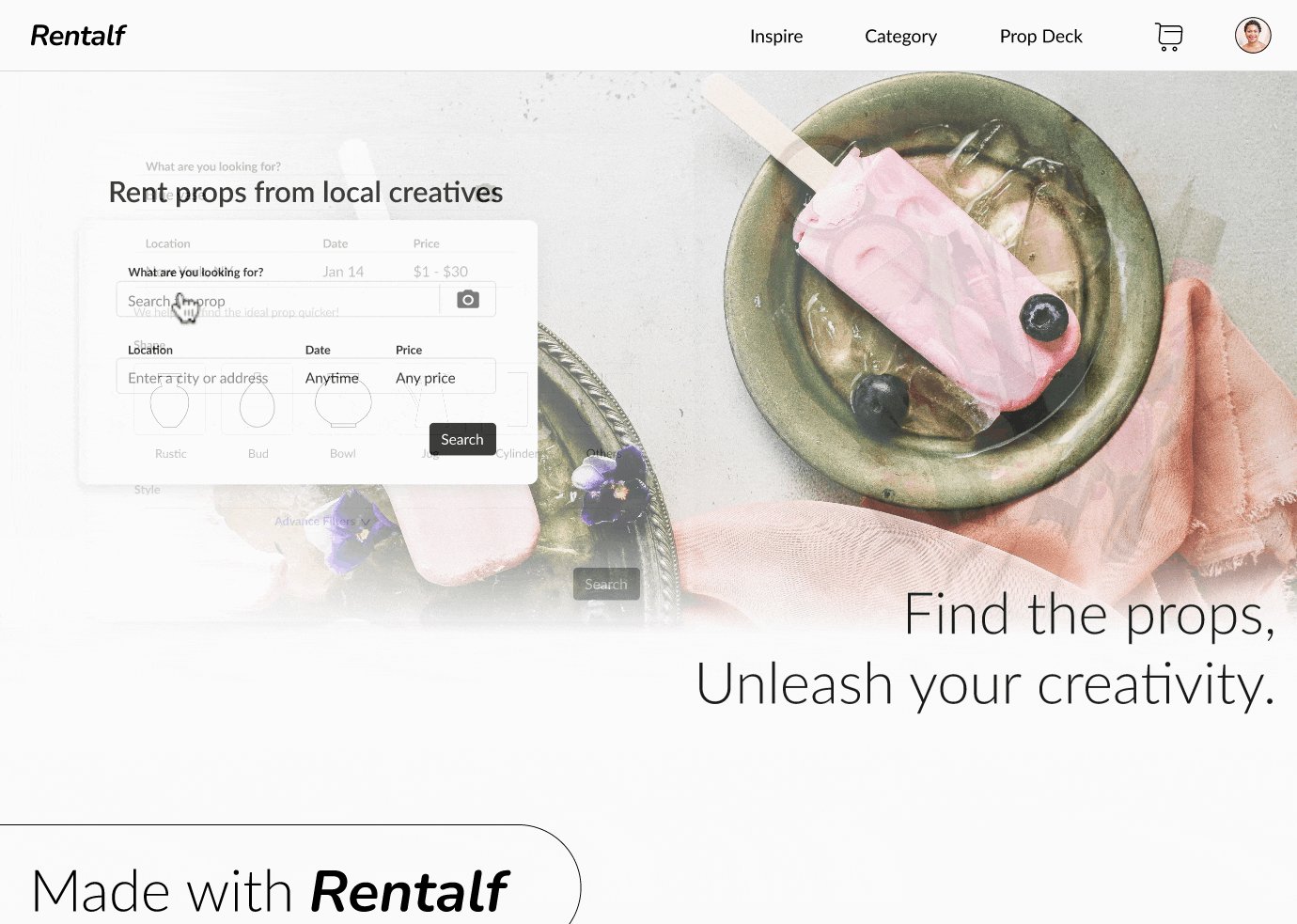
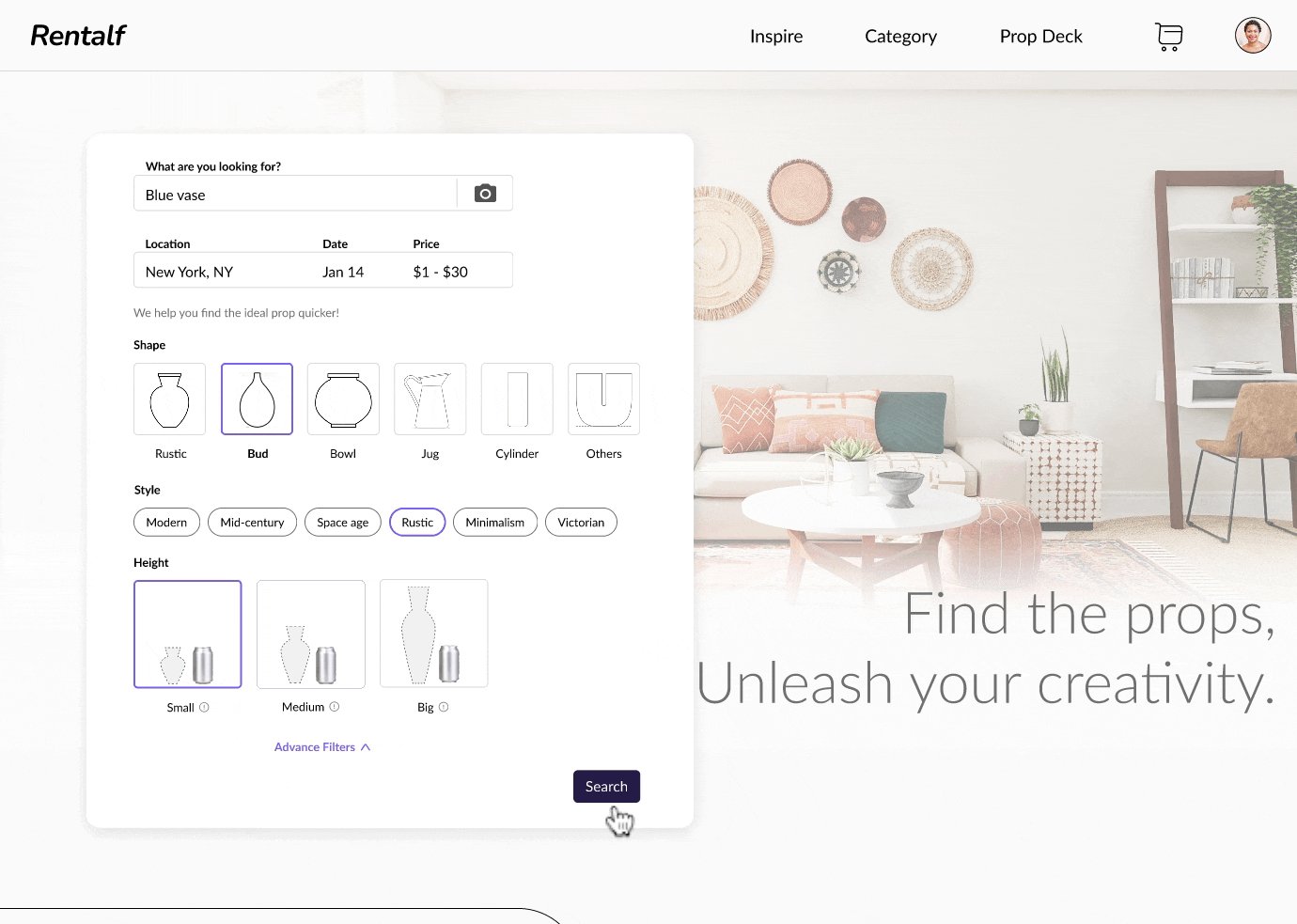
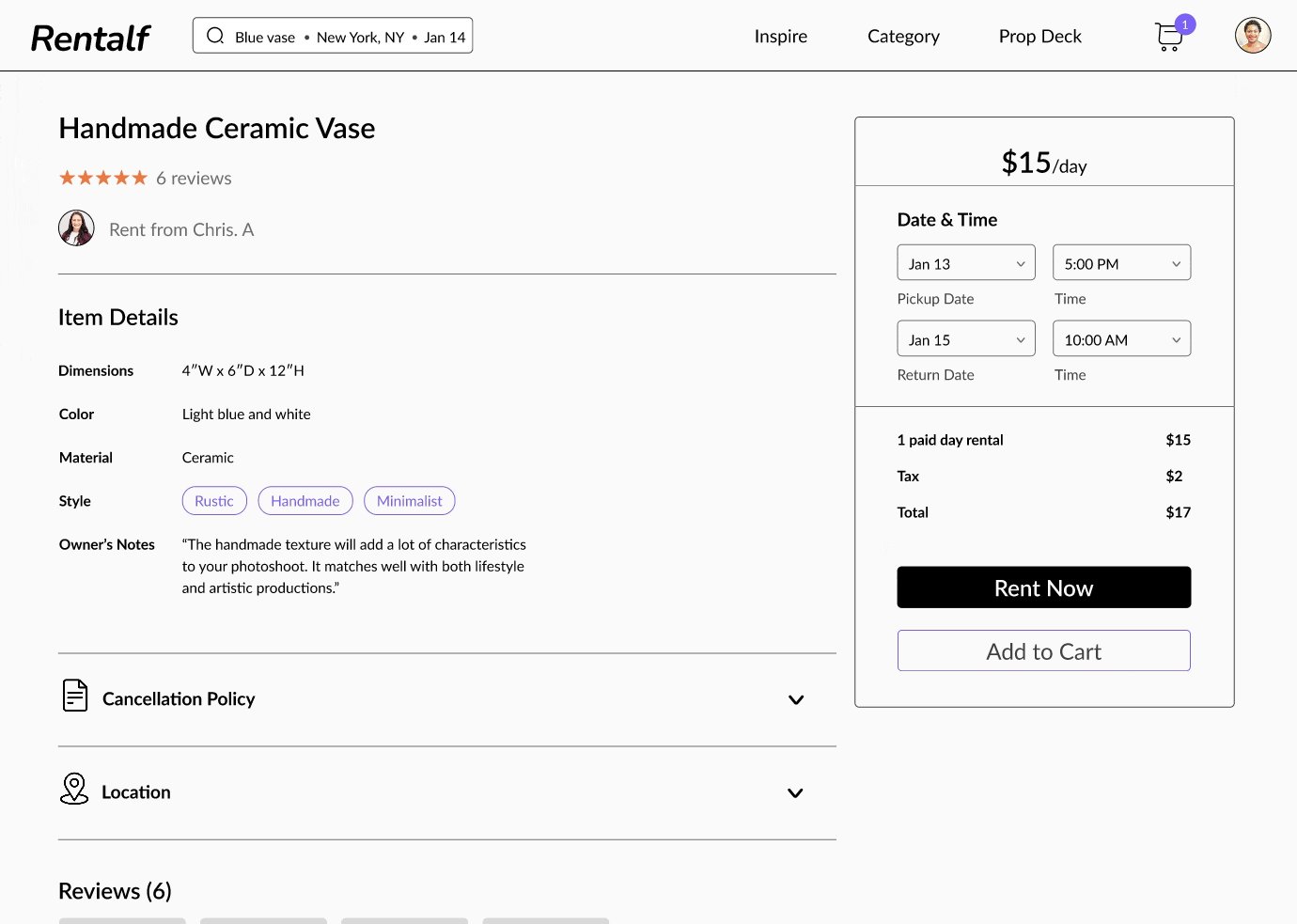
Efficient search
To assist users in accurately and efficiently searching for information, provide them with filters customized for specific objects that help articulate their thoughts into searchable terms.
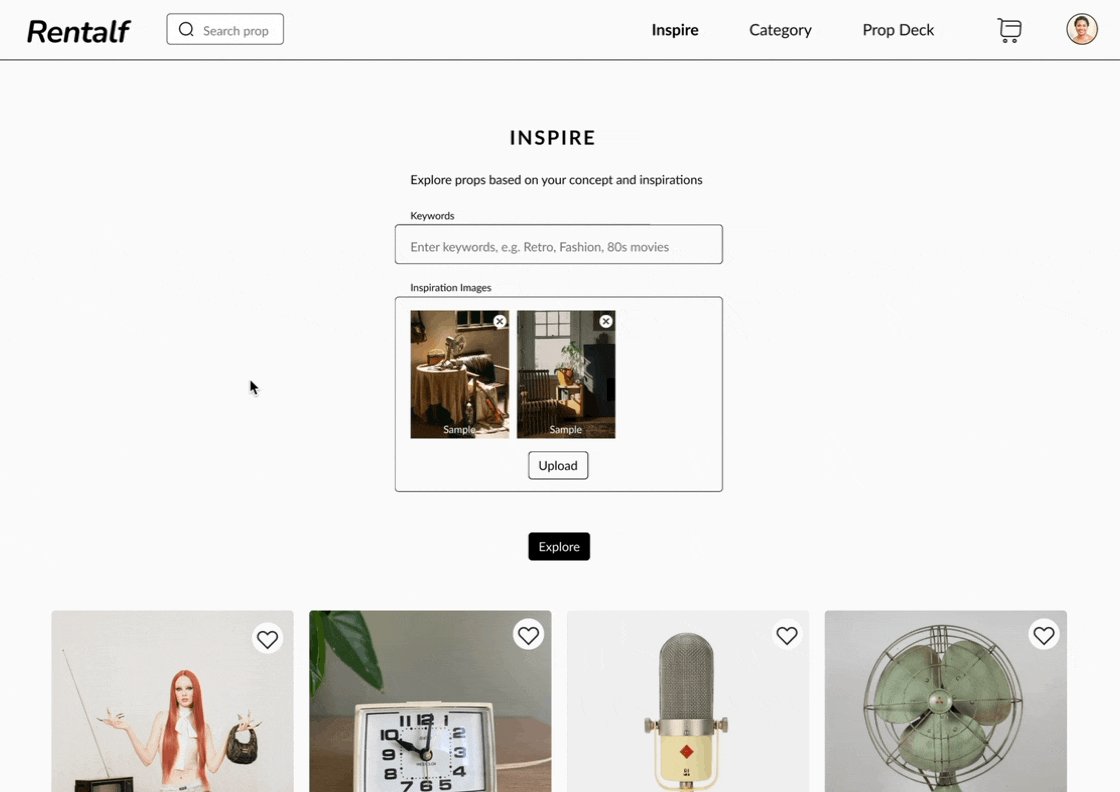
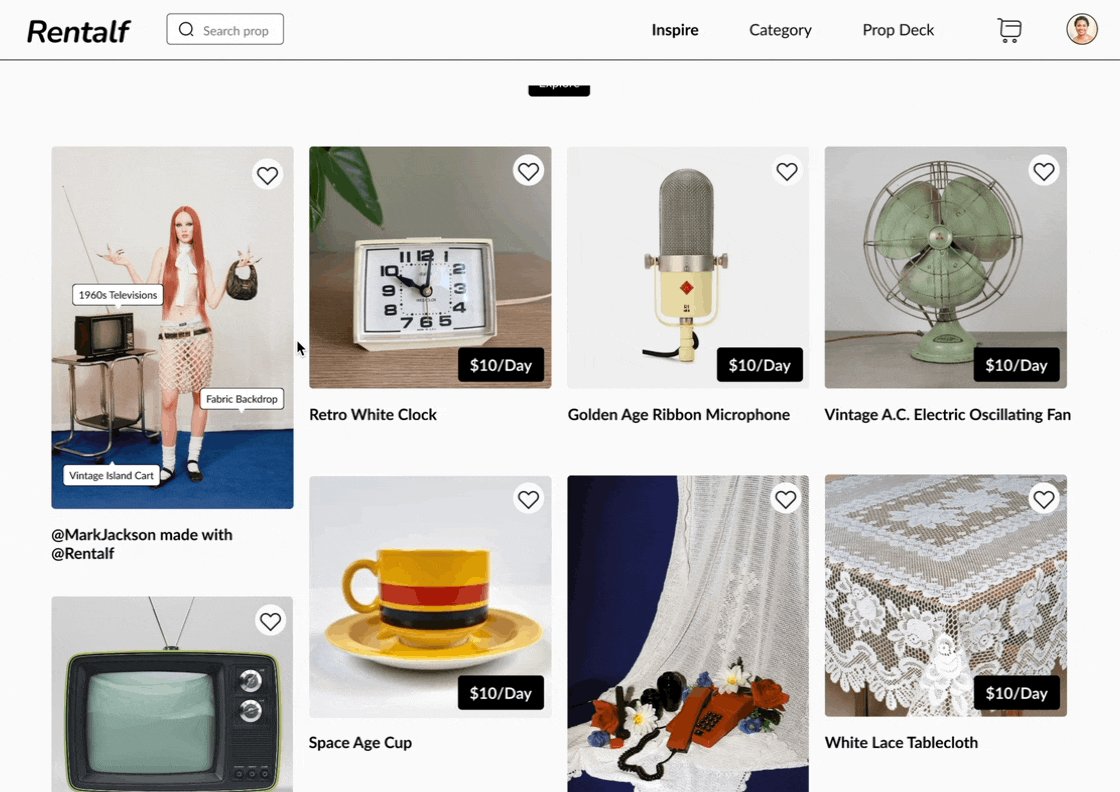
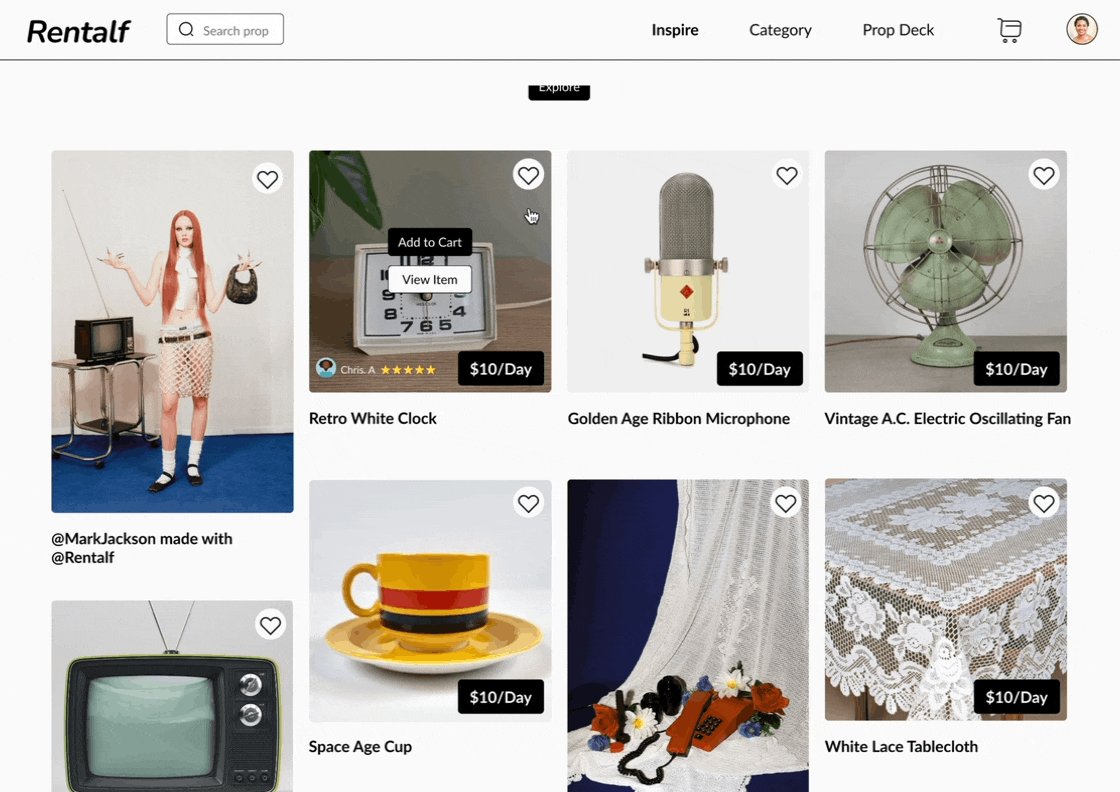
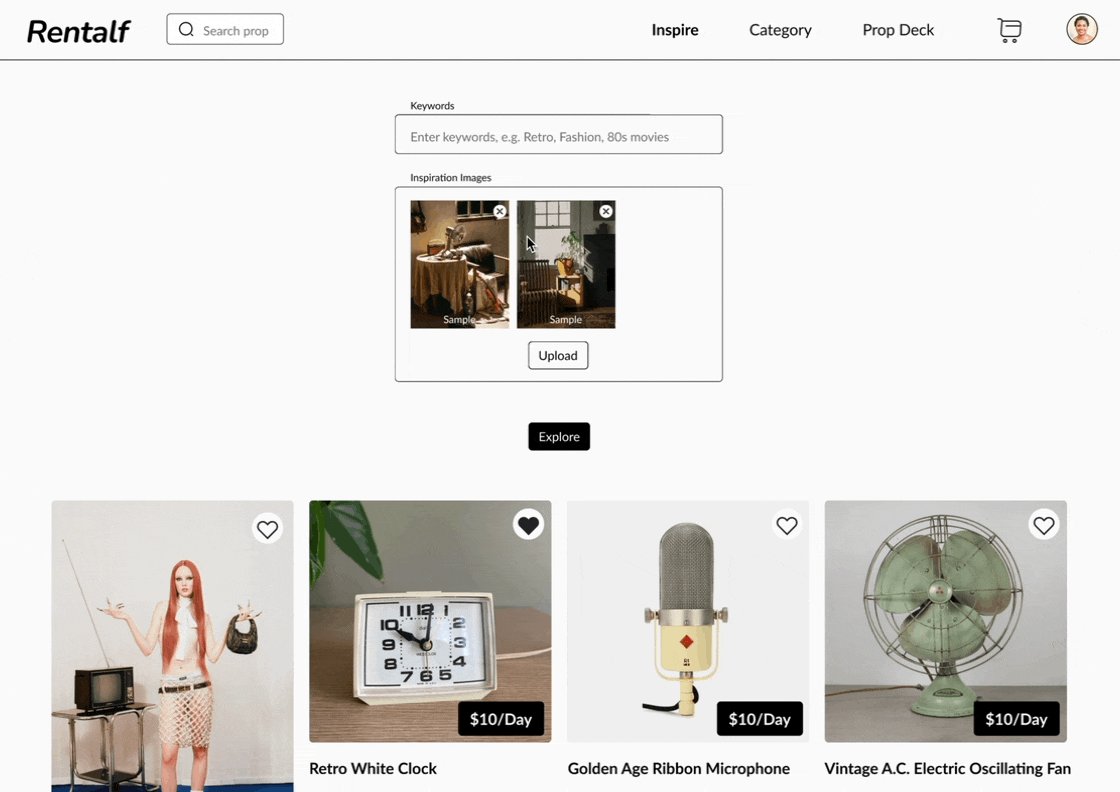
Inspirational browsing experience
Personalize the browsing experience with user's concept by inputting keywords and inspirational images to see relevant and diverse result for new ideas.
Customizable organization
Rentalf provides users with the flexibility to organize the prop deck according to their preferences, whether it's by product category or a specific set of looks for the photo shoot. The design of the drag-and-drop interaction offers users instant visual feedback on what they have grouped together.
Centralize all prop-related communication on Rentalf for efficient collaboration
By sharing the collaborative prop deck with the team, users can directly discuss and make selections within the comment area, eliminating the need to collect feedback from multiple channels as before.
Save time from manually creating prop decks
Previously, users needed to manually compile a prop deck consisting of relevant information and photos of potential props, which would then be presented to the team. Now, with Rentalf, users can save valuable time as the platform automatically generates the prop deck for them.
Easy management
Users can select multiple options in the prop deck to efficiently manage their choices. Additionally, they can attach essential notes, such as the final decision deadline, to remind the team.
User Interview How do photographers and prop stylists encounter issues related to props?
This project was inspired by my friends who work as photographers and prop stylists in the photo industry, discussing the challenges they faced due to the high cost of prop preparation. This expense was especially challenging for those starting out or with a tight budget.
Along with identifying the financial strain, I conducted semi-structured interviews with 5 photographers and stylists who have worked between 1 to 7 years to delve into their prop preparation workflow to identify the design opportunities further and design a product that would meet their unique needs. (Interview Analysis)
Interview Insights
Constant communication
A photoshoot involves a team of professionals, such as the prop stylist, photographer, art director, client, and wardrobe stylist. The prop stylist or photographer is responsible for sourcing and preparing the props, while constant communication with the team is required to ensure everyone's satisfaction with the prop selection.
"I discussed the concept with the client, art director and stylist, checked out stores, put all prop info and photos into a pdf (prop deck) to share with the team, and booked the props after I got confirmation from them. But changes happen often, and I often need to repeat these steps." - Participant 5
Sustainability
Some props can only be purchased, not rented, which means that the participants end up storing up underused props at home. This makes them feel wasteful, especially given that many of these props will not be used again for a long time after one use. The participants wanted to be more sustainable with these underused assets.
"I have a space in my apartment just for storing previous props. Although I don't want to throw them away, I don't frequently reuse them either. Every shoot's got its own concept. And I don't want to be all repetitive and stuff. But there's so much waste. It's really sad." - Participant 3
Difficulty in online sourcing
Limited product information on rental house websites leads to extra communication and time spent on finding suitable properties. Online sourcing makes it difficult to accurately convey the physical quality and aesthetic of properties, causing more time and effort to find replacements or visit rental houses in person.
“For some kinds of props, it’s harder to buy it online because you can’t feel the details and textures from pictures. Sometimes things will just be different from what you assume.” - Participant 4
Design Opportunity
Saving time and money in prop preparation is of utmost importance to participants. Additionally, since they accumulate props over time, they want to be more sustainable with the underutilized props. Given that the sharing economy model provides a flexible way for individuals to earn income from idle assets and also offer more cost-effective alternatives, I identified an opportunity to establish a peer-to-peer platform for creatives to rent a greater selection of props at reduced rates.
Thus, after the first round of interviews, my design directions for the platform are as follows:
Help users save budget by listing underused props and renting with lower prices and more flexible lengths than rental houses.
Provide effective information about the props on the platform for users to envision accurately and find the needed ones quickly.
Reduce the fraction of prop-related communication among the creative team.
Primary User Group: Newcomer photographers and prop stylists who live in a city with an active photo industry.
Secondary User Group: Photographers and prop stylists who want to make money from their underused props.
Competitive Analysis Current prop rental platforms
I compared the website navigation, item information, rental policy, and service of 4 big prop rental companies in New York that were mentioned by interview participants.
Goal:
Identify the user flow from searching for props on the website to confirming the rent.
Investigate the platforms' design to pinpoint areas for improvement for better online sourcing experience according to interview insights.
According to the competitive analysis, I discovered many problem spaces that needed to address to design this peer-to-peer rental platform, including:
2nd Round Interview Further narrow down the problem space
After the initial research and ideation, I recognized that there were a lot of challenges needed to be tackled to create an effective peer-to-peer prop rental platform. However, given the limited time and resources of my capstone project, I decided to do further interviews with 3 participants and reframe the focus on problems that were less tailored to the user group in current designs.
Key findings: Existing rental websites have not effectively addressed the problem of inefficient and unsatisfactory searching and browsing experiences, as well as the extra time caused in team communication processes. Concentrating on these aspects, I can design this peer-to-peer platform more tailored to the user's needs.
Fig. User’s typical workflow of preparing props & My focused steps
How might we
Help users spend less time searching for their wanted props and communicating with their teams to make final decisions?
Ideation
I brainstormed 3 concepts accordingly below for further development.
Pain Point 1
Cost users too much time to search without precise wording.
Pain Point 2
Want to get more ideas, but regular online sourcing experience is very linear.
Pain Point 3
Spend extra time to create prop decks. Gather team's feedback from different channels.
Solution
Provide specific filters to help users specify the product type and quickly find the desired one.
Solution
Personalize the browsing experience with user's concept to see relevant and diverse result.
Solution
Automatically generate a collaborative prop deck from existing item info and centralize all prop-related communication on one platform for efficient collaboration.
Concept Testing
To evaluate my three design concepts, I created low-fidelity prototypes of their main screens and conducted concept testing with three participants.
Goal: Get feedback about the concept + Identify significant usability issues of the general layout
Major questions:
How do you feel about this idea? What do you like/dislike about it? Is there anything you felt was missing?
How did you perceive the function of this design when you first saw it?
When would you use this feature?
What communication problems may you face when using the collaborative deck?
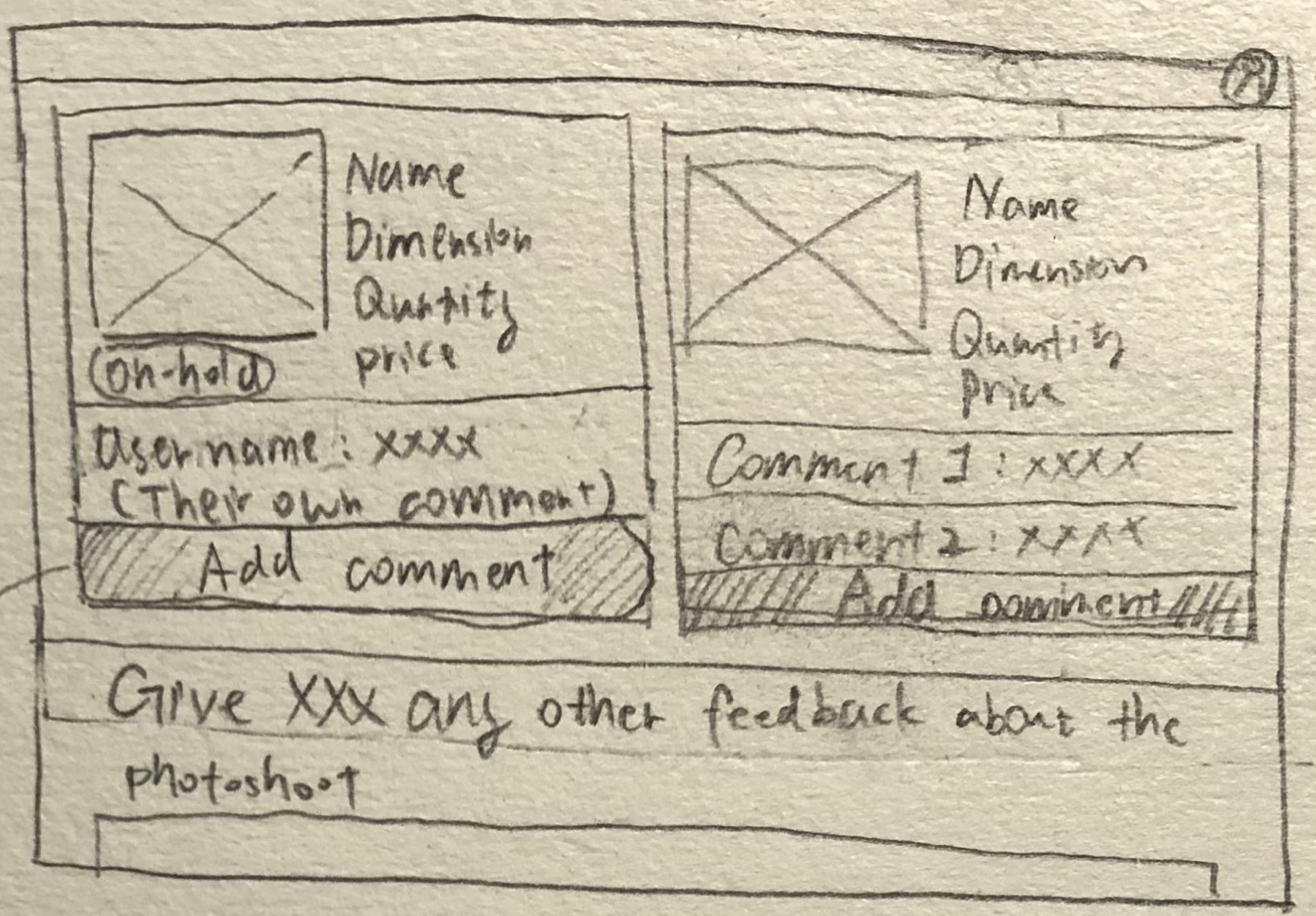
Concept 1 Iteration
Concept 2 Iteration
Concept 3 Iteration
Usability Testing
After concept testing, I iterated the prototype into high fidelity according to the feedback for usability testing.
Major questions:
Does the user flow fit into the user group's workflow of searching and communicating with the team to make decisions?
Does the interface convey information, inform available actions, and clear feedback cohesively?
Is the information placed in a logical order for users?
Does the design provide enough user control when the human error happens?
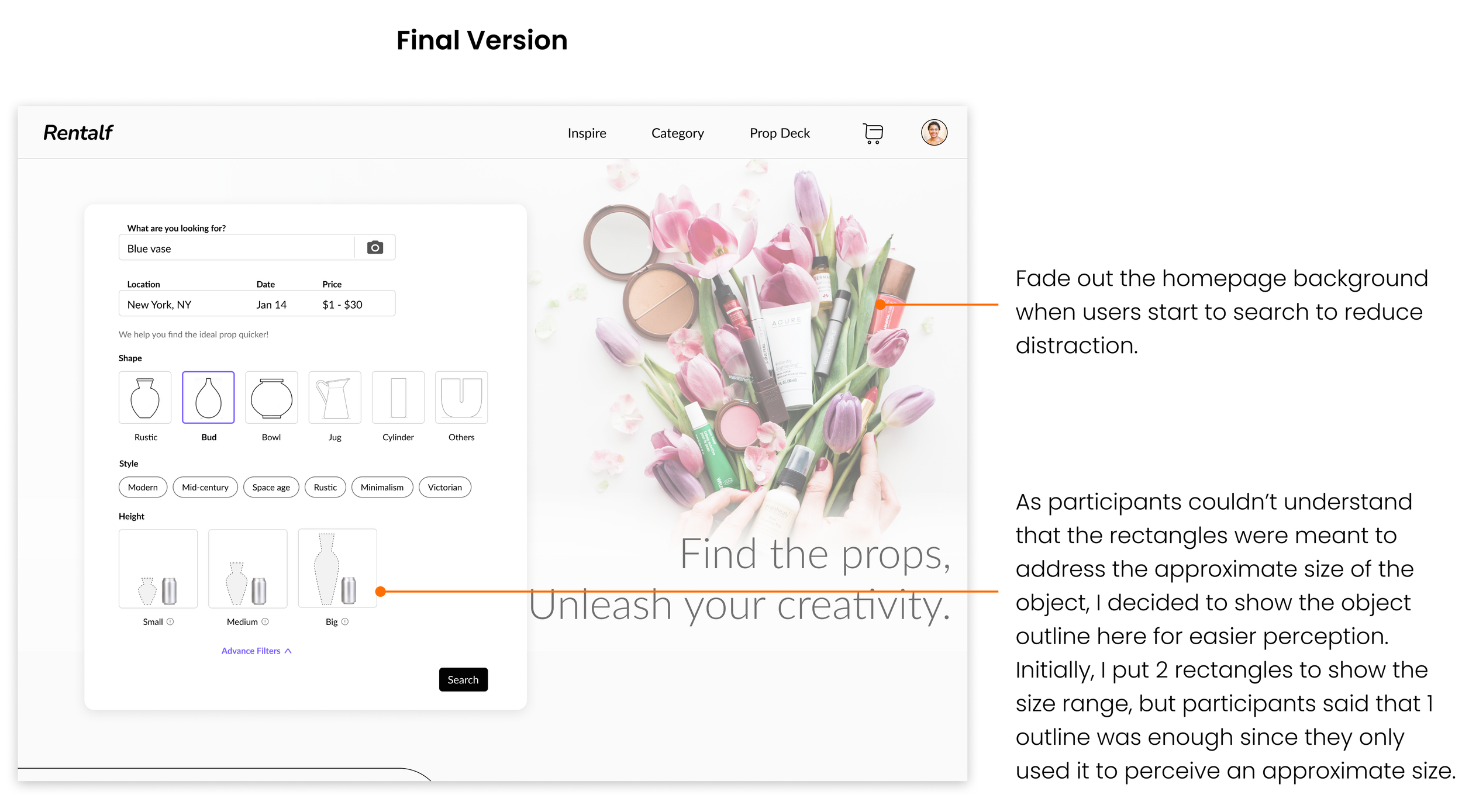
Concept 1 Iteration
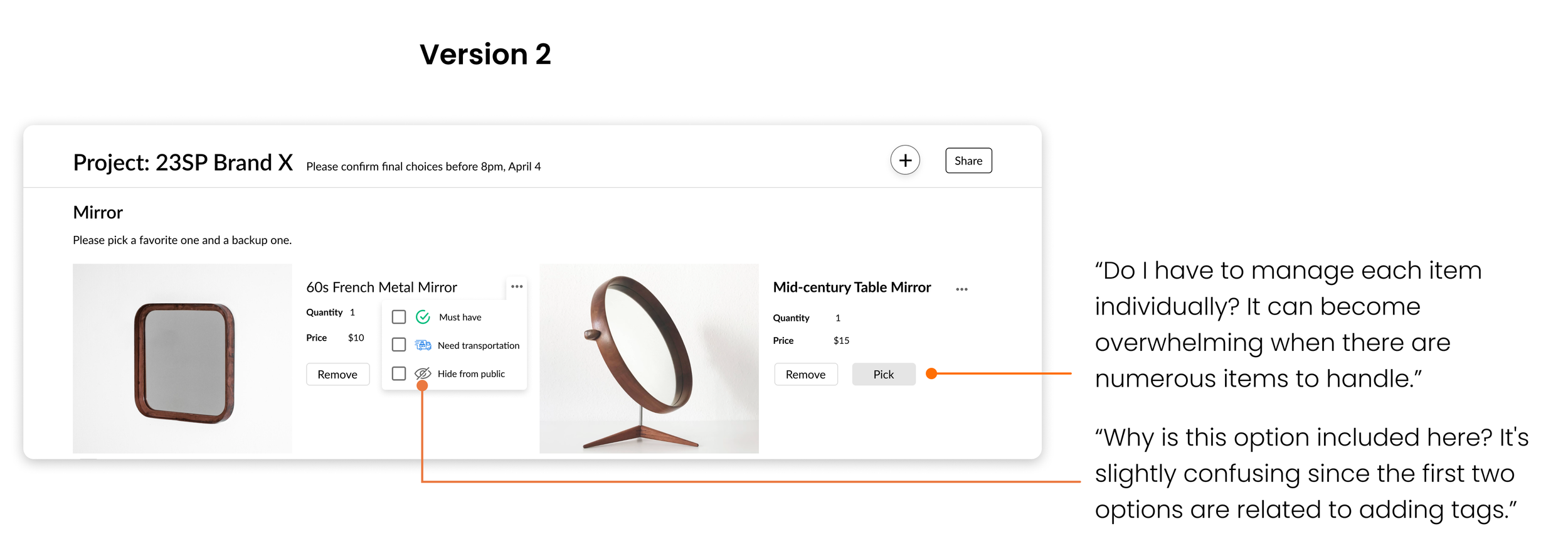
Concept 2 Iteration
Concept 2 Iteration
Style Guide
As the platform includes screens serving various purposes, such as the homepage needs to be stylish to attract users working in the creative industry, and the prop deck needs to be concise in showing information from various levels, I chose the Major Third Scale, a medium contrast scale, for the font to appeal to the target audience and optimize the presentation of information. Moreover, I utilized a 4-point grid system to establish a consistent structure for the layout, enhancing visual harmony and facilitating a seamless user experience.